Usability in Mobile Shops
29.08.2017, 08:26 Uhr
Mobile Checkout: So einfach wie möglich
Im Mobile Shop brechen noch immer viele Kunden den Kauf ab, weil der Bestellprozess zu unkomfortabel ist. Dabei haben kleine Verbesserungen oft eine grosse Wirkung.
Noch schnell ein Buch für die Freundin zum Geburtstag in der Bahn bestellen oder am Abend auf der Couch die Badehose für den Urlaub ordern: Smartphone und Tablet sind für viele längst zum gängigen Shopping-Medium geworden. Bei Sheego beispielsweise liegt der Anteil der Mobile-Besucher im Shop bei rund 50 Prozent, beobachtet Stefan Ehlers, Leiter Plattform Management bei dem Grosse-Grössen-Shop. Doch auch wenn die Kunden das Smartphone gerne zum Shoppen nutzen, oft genug brechen sie den Kauf genervt ab, weil die Mobile Usability zu schlecht ist.
Für Ehlers stehen daher die Übersichtlichkeit und die Bedienbarkeit an erster Stelle im mobilen Checkout: "Die Kundin will Elemente, an denen sie sich orientieren kann. Und diese Elemente müssen sofort erkennbar, verständlich und leicht bedienbar sein." Im Mobile Checkout von Sheego weist daher eine sogenannte Breadcrumb-Navigation den Weg. Wie bei Hänsel und Gretel dienen einige wenige klar bezeichnete Navigationspunkte als hilfreiche Brotkrumen (engl. Breadcrumbs) bei der Orientierung: Am oberen Seitenrand platziert, lassen sie jederzeit auf den ersten Blick erkennen, wo sich der Nutzer gerade befindet, was hinter ihm liegt und was vor ihm.
Sprünge zwischen den Schritten ohne Datenverlust
Idealerweise können die Kunden über solche Fortschrittsanzeigen auch problemlos zwischen den einzelnen Schritten vor- und zurückspringen, ohne dass bereits eingegebene Daten verloren gehen, wie Lorena Meyer, Senior UX Consultant bei dem Usability-Spezialisten Eresult, betont. Dies sei häufig der Fall, wenn der Nutzer nur über den Zurück-Button des Smartphones zum vorherigen Schritt zurückgehen könne.
"Besonders hilfreich ist es, wenn der Kunde beim Zurückspringen auf einen vorherigen Schritt auch gleich die Option erhält, seine Eingabe zu ändern, zum Beispiel die Grösse, Farbe und Anzahl des Artikels oder die angegebene Lieferadresse", so Meyer. Bei Sheego können die mobilen Shop-Besucher über den Sprung in der Navigationsleiste nicht nur die Lieferadresse ändern, sondern alternativ auch aus einer Liste mit nahe gelegenen Paket-Shops den passenden Lieferort auswählen.
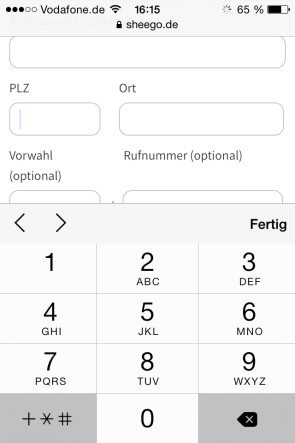
Daneben helfen dem Nutzer oft kleine technische Kniffe beim Ausfüllen der Felder. Ist etwa die Telefonnummer gefragt, kann für die Eingabe die Zahlentastatur voreingestellt werden, sodass dem Nutzer der zusätzliche Tab zum Umschalten der Tastatur erspart wird.Was schon fast wie eine Selbstverständlichkeit klingt, ist keine, wie ein Blick auf die Realität zeigt. In nur rund einem Drittel der Mobile Checkouts kommen solche an den Kontext angepasste Tastaturen zum Einsatz, hat eine Analyse von 95 Mobile Shops durch Konversionskraft, einen Blog der Agentur Web Arts, ergeben.
Nach Einschätzung der UX-Spezialistin Lorena Meyers scheitert es weniger am Wissen als am Budget oder am Reifegrad: "Viele Shops stehen noch am Anfang ihrer Mobile-Optimierung, deswegen fehlen solche Features dann noch." Ausserdem beobachtet sie immer wieder ein gewisses Mass an Betriebsblindheit: "Bei der eigenen Anwendung sieht man solche Dinge oft schlicht nicht mehr."
Deutlich mehr Komfort durch kleine Änderungen
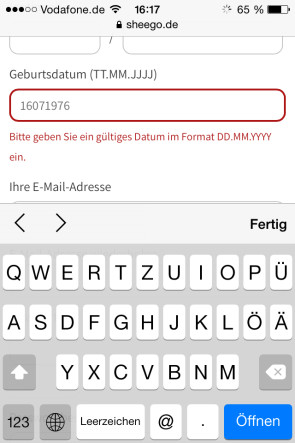
Und: Manchmal fällt ein Formularfeld schlicht aus dem Raster. So zeigt der mobile Sheego-Shop zur Eingabe der Postleitzahl und der Telefonnummer automatisch die Zahlentastatur an, bei der Eingabe des Geburtsdatums hingegen nicht. "Wir haben natürlich sehr viele Themen ständig im Blick, da müssen wir bei der Optimierung priorisieren", erklärt Ehlers. Dennoch ist er froh über solche Hinweise, denn: "In der Regel ist der Aufwand, um solche Kleinigkeiten zu verbessern, gering. Der Komfort steigt dadurch aber deutlich", so der Leiter Plattform Management bei Sheego.
Ähnliches gilt für andere Eingabe- und Bedienhilfen. Eine sogenannte Inline-Validierung überprüft schon während des Ausfüllens, ob die Eingabe in ein Formularfeld richtig ist und signalisiert dies im Idealfall mit einem grünen Häkchen. Dies kann Frust verhindern, der entsteht, wenn der Nutzer nach dem Ausfüllen Fehlermeldungen erhält.
Für diese hat sich nach Ansicht von Lorena Meyer eine Platzierung direkt unterhalb des jeweiligen Formularfelds als sinnvoll erwiesen. Sie empfiehlt, das fehlerhafte Feld und möglichst auch den Fehler zusätzlich farbig zu markieren. Dies helfe dem Nutzer, seine Eingabe schnell zu korrigieren.
Express-Checkout kann helfen
Ein weiterer wesentlicher Faktor ist die Länge der Formulare. Letztlich seien für die Lieferung nur sieben Angaben nötig: Vor- und Nachname, Strasse und Hausnummer, Postleitzahl und Ort sowie eine E-Mail-Adresse, betont Meyer. Alles andere wie Telefonnummer, Geburtsdatum oder Anrede muss nicht zwingend abgefragt werden. Dennoch umfasst ein durchschnittliches Checkout-Formular der Konversionskraft-Analyse zufolge über neun Pflichtfelder. Hier ist es wichtig abzuwägen, wie gross der Nutzen der zusätzlichen Eingabe ist, etwa weil erst mit der Abfrage des Geburtsdatums eine sinnvolle Bonitätsprüfung für einen Kauf auf Rechnung erfolgen kann.
Verkürzen lässt sich der Prozess auch durch eine Registrierung. Hier muss der Kunde zwar zunächst ein Kundenkonto anlegen, kann später aber auf seine hinterlegten Daten zurückgreifen und dadurch bequemer shoppen. Das gilt auch für Express- oder Quick-Checkouts, wie sie Amazon oder Paypal anbieten. Hier meldet sich der Kunde im Mobile Shop in seinem Amazon- oder Paypal-Account an, sodass die dort hinterlegte Lieferanschrift sowie die Bezahldaten genutzt werden können.
"Je weniger Klicks, desto besser ist die Konversion"
Für Frank Piotraschke, Country Manager DACH beim Testing-Dienstleister Optimizely, steht fest: "Je weniger Klicks und Eingaben der Kunde machen muss, desto eher gelingt der Spontankauf und damit die Konversion." Er hält es in vielen Fällen für sehr sinnvoll, "sich auf die Schultern eines Riesen zu setzen". Shop-Betreiber könnten von der Bekanntheit der Grossen profitieren - zumal deren Systeme gelernt seien und gut funktionieren würden.
Zudem empfiehlt er Shop-Betreibern zu prüfen, welche Kundendaten eventuell schon vorliegen, etwa aus einer Newsletter-Anmeldung oder einem vorherigen Besuch im Shop. "Wie oft ist jemand in Ihrem Mobile Shop, der vorher noch nie auf Ihrer Website oder in Ihrem Webshop war?", fragt er. Oft müssten Kunden Daten zwei- oder dreimal irgendwo eintragen, obwohl der Händler sie bereits vorliegen habe.
Logins über Dritte nutzen
Ebenso kann es sinnvoll sein, auf ein Login über einen Drittanbieter wie Facebook, Google oder Amazon nachzudenken. Auch dadurch wird die Eingabe etlicher persönlicher Daten überflüssig, da sie bei dem Drittanbieter bereits hinterlegt sind. Noch sind Logins über Dritte nicht verbreitet. Nur acht der 95 von Konversionskraft untersuchten Mobile Shops bieten diese Option an, Tendenz allerdings steigend.
Ähnlich verhält es sich mit dem Express-Checkout: Das Interesse daran steigt, dennoch sind die Verfahren laut Meyer erst "zögerlich im Kommen". Für Stefan Ehlers ist beides nicht dringlich: Weder Express-Checkout noch Login über Dritte stehen oben auf seiner Prioritätenliste. "Wir denken aktuell über einen Gast-Checkout nach und ziehen diesen der Möglichkeit des Logins über Dritte vor."