Usability in Mobile Shops
29.08.2017, 08:26 Uhr
Mobile Checkout: So einfach wie möglich
Im Mobile Shop brechen noch immer viele Kunden den Kauf ab, weil der Bestellprozess zu unkomfortabel ist. Dabei haben kleine Verbesserungen oft eine grosse Wirkung.
Noch schnell ein Buch für die Freundin zum Geburtstag in der Bahn bestellen oder am Abend auf der Couch die Badehose für den Urlaub ordern: Smartphone und Tablet sind für viele längst zum gängigen Shopping-Medium geworden. Bei Sheego beispielsweise liegt der Anteil der Mobile-Besucher im Shop bei rund 50 Prozent, beobachtet Stefan Ehlers, Leiter Plattform Management bei dem Grosse-Grössen-Shop. Doch auch wenn die Kunden das Smartphone gerne zum Shoppen nutzen, oft genug brechen sie den Kauf genervt ab, weil die Mobile Usability zu schlecht ist.
Für Ehlers stehen daher die Übersichtlichkeit und die Bedienbarkeit an erster Stelle im mobilen Checkout: "Die Kundin will Elemente, an denen sie sich orientieren kann. Und diese Elemente müssen sofort erkennbar, verständlich und leicht bedienbar sein." Im Mobile Checkout von Sheego weist daher eine sogenannte Breadcrumb-Navigation den Weg. Wie bei Hänsel und Gretel dienen einige wenige klar bezeichnete Navigationspunkte als hilfreiche Brotkrumen (engl. Breadcrumbs) bei der Orientierung: Am oberen Seitenrand platziert, lassen sie jederzeit auf den ersten Blick erkennen, wo sich der Nutzer gerade befindet, was hinter ihm liegt und was vor ihm.
Sprünge zwischen den Schritten ohne Datenverlust
Idealerweise können die Kunden über solche Fortschrittsanzeigen auch problemlos zwischen den einzelnen Schritten vor- und zurückspringen, ohne dass bereits eingegebene Daten verloren gehen, wie Lorena Meyer, Senior UX Consultant bei dem Usability-Spezialisten Eresult, betont. Dies sei häufig der Fall, wenn der Nutzer nur über den Zurück-Button des Smartphones zum vorherigen Schritt zurückgehen könne.
"Besonders hilfreich ist es, wenn der Kunde beim Zurückspringen auf einen vorherigen Schritt auch gleich die Option erhält, seine Eingabe zu ändern, zum Beispiel die Grösse, Farbe und Anzahl des Artikels oder die angegebene Lieferadresse", so Meyer. Bei Sheego können die mobilen Shop-Besucher über den Sprung in der Navigationsleiste nicht nur die Lieferadresse ändern, sondern alternativ auch aus einer Liste mit nahe gelegenen Paket-Shops den passenden Lieferort auswählen.
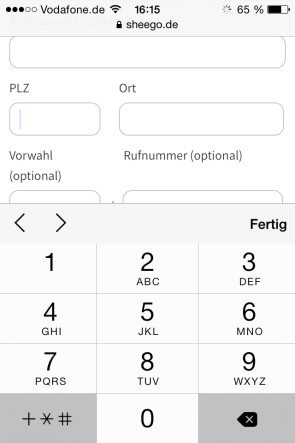
Daneben helfen dem Nutzer oft kleine technische Kniffe beim Ausfüllen der Felder. Ist etwa die Telefonnummer gefragt, kann für die Eingabe die Zahlentastatur voreingestellt werden, sodass dem Nutzer der zusätzliche Tab zum Umschalten der Tastatur erspart wird.Was schon fast wie eine Selbstverständlichkeit klingt, ist keine, wie ein Blick auf die Realität zeigt. In nur rund einem Drittel der Mobile Checkouts kommen solche an den Kontext angepasste Tastaturen zum Einsatz, hat eine Analyse von 95 Mobile Shops durch Konversionskraft, einen Blog der Agentur Web Arts, ergeben.
Nach Einschätzung der UX-Spezialistin Lorena Meyers scheitert es weniger am Wissen als am Budget oder am Reifegrad: "Viele Shops stehen noch am Anfang ihrer Mobile-Optimierung, deswegen fehlen solche Features dann noch." Ausserdem beobachtet sie immer wieder ein gewisses Mass an Betriebsblindheit: "Bei der eigenen Anwendung sieht man solche Dinge oft schlicht nicht mehr."