Progressive Web Apps machen mobil
Pluspunkte der PWAs
Damit verfügen Progressive Web Apps über eine ganze Reihe von Pluspunkten. Sie ermöglichen ähnliche Funktionalitäten wie native Apps, stehen diesen also bei Bedienkomfort und Nutzererlebnis prinzipiell in nichts nach.
Ausserdem bestechen sie durch sehr kurze Ladezeiten. Zu lange Ladezeiten sind ein Manko, unter dem viele herkömmliche mobile Webseiten noch immer leiden. Beides wirkt sich unmittelbar auf die Conversion Rate aus, bei der die nativen Apps bislang immer die Nase vorn hatten. So haben die Gartner-Analysten beim chinesischen E-Commerce-Riesen Alibaba.com nach dem Umstieg auf eine PWA eine Steigerung der Conversion um 76 Prozent beobachtet.
Gleichzeitig ist aber keine Entwicklung einer eigenständigen nativen App nötig. Damit entfällt der Wartungs- und Pflegeaufwand für die meist unterschiedlichen App-Versionen für Apple und Android.
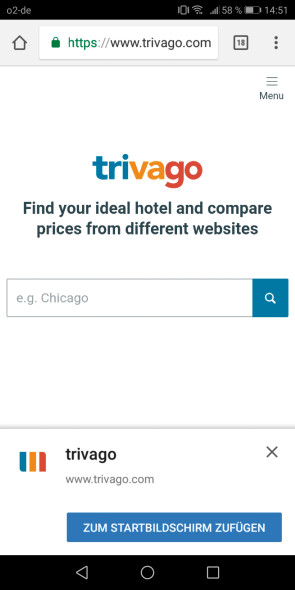
Zudem müssen die PWAs nicht in die App-Stores eingestellt werden, sodass auch das zähe Ringen um eine gute Platzierung dort hinfällig ist. Die PWA ist jederzeit über das Web nutzbar, der Nutzer muss sie nicht extra herunterladen und auf seinem Gerät installieren. Auf diese Weise sind Progressive Web Apps auch über Suchmaschinen auffindbar, was die Reichweite unter Umständen deutlich verbessern kann.
Nicht alles verfügbar
Der grösste Nachteil der PWAs ist, dass momentan noch nicht flächendeckend alle Funktionalitäten der nativen Apps verfügbar sind. So ist beispielsweise derzeit kein Zugriff auf das Adressbuch oder die Telefonfunktion des Smartphones möglich. Doch dies wird nach Ansicht von Sebastian Klein, Teamleiter Entwicklung bei der Agentur Dotsource, kein dauerhaftes Problem sein: „Was noch fehlt, wird ergänzt. Es ist nur eine Frage der Zeit, bis alle Grundfunktionen auch über den Browser nutzbar sein werden.“
Für den Moment gilt: Welche Funktionen tatsächlich im Einzelfall verfügbar sind, hängt vom Browser und dem Betriebssystem auf dem Endgerät des Nutzers ab. Vorreiter ist hier Google. Das Unternehmen schiebt PWAs seit etwa drei Jahren massiv an. Laut Google sind sowohl das Betriebssystem Chrome OS als auch der Browser Google Chrome voll PWA-kompatibel. Andere Anbieter wie Microsoft und Mozilla ziehen mit: Ihre Browser sind zwar nach Google-Angaben noch nicht komplett für PWAs gerüstet, die wichtigsten Funktionen wie Push-Nachrichten, Offline-Nutzung und Homescreen-Verankerung sind aber verfügbar. Einzig Apple hat sich längere Zeit geziert, mittlerweile aber die neueste Version seines Betriebssystems iOS sowie seinen Browser Safari für PWAs ausgerüstet. Lediglich die Benachrichtigungsfunktion fehlt noch.
Hinter dieser Entwicklung steht nach Ansicht des Geschäftsführers von Dotsource, Christian Otto Grötsch, ein grosser Technologie-Trend: die zunehmende Dominanz webbasierter Systeme. „Früher wurden Programme auf Windows-Rechnern installiert, heute wird Business-Software eher webbasiert genutzt. Das Gleiche passiert jetzt bei den Apps. Statt native Apps zu bauen, kommen künftig webbasierte Systeme zum Einsatz.“
Auch erste Shop-Software-Hersteller haben das Thema auf der Agenda. Ganz vorn mit dabei ist Magento. Im vergangenen Jahr wurde eine Kooperation mit Google vereinbart. Seither arbeitet Magento an PWA Studio, einer Art Baukastensystem für PWAs. Eine Betaversion wurde bereits vorgestellt, die finale Version soll noch in diesem Jahr verfügbar sein.
Ähnliche Kooperationen hat Google mit Wordpress und Mobify, einem Anbieter einer Mobile-Shopping-Plattform, vereinbart.
Bei anderen Shop-Software-Herstellern ist das Bild gemischt: Intershop arbeitet nach eigenen Angaben an einem personalisierbaren PWA-Template, das im Herbst verfügbar sein soll. Bei Shopware heisst es hingegen, man habe das Thema im Hinterkopf, räume ihm derzeit aber noch keine grosse Priorität ein.