Webdesign-Trend
20.09.2018, 09:46 Uhr
Progressive Web Apps machen mobil
Native Apps ragten durch Komfortfunktionen lange Zeit heraus. Nun bekommen sie Konkurrenz. Progressive Web Apps - kurz PWAs - können zu einem enormen Anstieg der Conversion führen.
Unternehmen, die ihr Webangebot für die stetig wachsende mobile Nutzung optimieren wollen, haben bisher im Wesentlichen zwei Varianten zur Auswahl: eine responsive Website oder eine native App. Wer sich den Aufwand leisten will und kann, fährt zweigleisig und bietet seinen Kunden beides an.
Seit einiger Zeit ist aber immer häufiger von einer neuen Technik die Rede: den sogenannten Progressive Web Apps, kurz PWAs.
Analysten jedenfalls sagen den Progressive Web Apps eine grosse Zukunft voraus. Beispielsweise prognostizierten die Marktforscher des US-Analystenhauses Gartner bereits im März vergangenen Jahres, dass bis 2020 die Hälfte der mobilen Apps für Konsumenten Progressive Web Apps sein werden.
Doch was verbirgt sich eigentlich genau hinter diesem Begriff? Vereinfacht gesagt, versteht man unter Progressive Web Apps responsive Websites, die zusätzlich über die wichtigsten Funktionen nativer Apps verfügen.
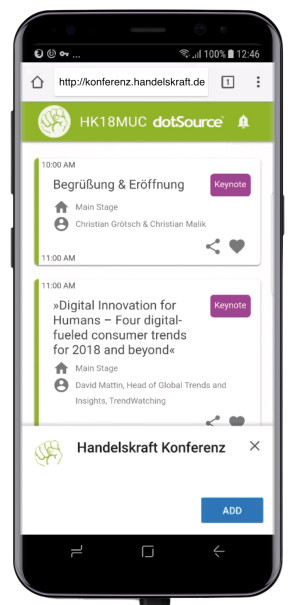
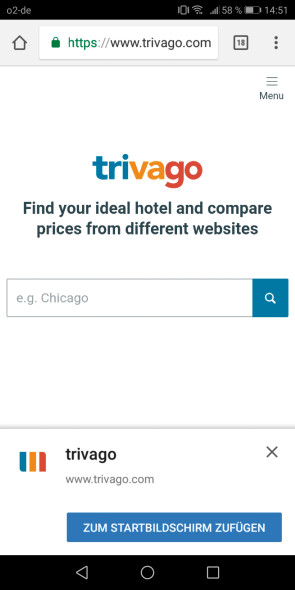
Dazu gehören vor allem Features wie der Zugriff auf die App über ein Icon auf dem Homescreen, die Möglichkeit, Inhalte offline zu nutzen und den Nutzer mit Push-Nachrichten anzusprechen oder auch die Einbindung von Gerätefunktionen wie Kamera, Bewegungssensor oder Mikrofon in die App. All diese Merkmale waren bislang nativen Apps vorbehalten. Deswegen konnten sie eine komfortablere Bedienung und ein besseres Nutzererlebnis bieten als mobile Websites - was stets als Argument für native Apps ins Feld geführt wurde.
Da Progressive Web Apps prinzipiell die gleichen Funktionen bieten, lassen sich damit Anwendungen bauen, die der Benutzer kaum von einer nativen App unterscheiden kann.
Weiterentwicklung
Möglich macht dies eine Weiterentwicklung bestehender Webtechnologien. Denn genau genommen steht hinter Progressive Web Apps nicht eine neue Technologie, sondern eine Ansammlung bestehender und erweiterter Webtechnologien.
Ein Element sind die sogenannten Service Worker, kleine, in Javascript programmierte Code-Stückchen. Sie ermöglichen es, dass Aktionen im Hintergrund ausgeführt werden, auch wenn die App nicht geöffnet ist. Auf diese Weise lassen sich beispielsweise die Inhalte der PWA auf dem Gerät zwischenspeichern. Durch dieses Caching stehen die Inhalte, zum Beispiel ein Produktkatalog des Shops, dem Nutzer dann wie in einer nativen App auch offline zur Verfügung. Daneben kommt HTML5 zum Einsatz, etwa wenn es darum geht, Sensor- oder Kamerafunktionen des Geräts in die PWA einzubinden.
Um die PWA auf dem Homescreen des Smartphones oder Tablets zu verankern, muss lediglich das sogenannte Web App Manifest in den Header des HTML-Codes eingebunden werden. In dieser Datei namens „Manifest.json“ ist genau festgelegt, welches Icon - das kann beispielsweise das Logo eines Shops sein - wo und wie auf dem Homescreen platziert wird. Zudem ist dort das Rahmen-Design der jeweiligen PWA hinterlegt, sodass die Inhalte automatisch innerhalb dieses Designs angezeigt werden.
Pluspunkte der PWAs
Damit verfügen Progressive Web Apps über eine ganze Reihe von Pluspunkten. Sie ermöglichen ähnliche Funktionalitäten wie native Apps, stehen diesen also bei Bedienkomfort und Nutzererlebnis prinzipiell in nichts nach.
Ausserdem bestechen sie durch sehr kurze Ladezeiten. Zu lange Ladezeiten sind ein Manko, unter dem viele herkömmliche mobile Webseiten noch immer leiden. Beides wirkt sich unmittelbar auf die Conversion Rate aus, bei der die nativen Apps bislang immer die Nase vorn hatten. So haben die Gartner-Analysten beim chinesischen E-Commerce-Riesen Alibaba.com nach dem Umstieg auf eine PWA eine Steigerung der Conversion um 76 Prozent beobachtet.
Gleichzeitig ist aber keine Entwicklung einer eigenständigen nativen App nötig. Damit entfällt der Wartungs- und Pflegeaufwand für die meist unterschiedlichen App-Versionen für Apple und Android.
Zudem müssen die PWAs nicht in die App-Stores eingestellt werden, sodass auch das zähe Ringen um eine gute Platzierung dort hinfällig ist. Die PWA ist jederzeit über das Web nutzbar, der Nutzer muss sie nicht extra herunterladen und auf seinem Gerät installieren. Auf diese Weise sind Progressive Web Apps auch über Suchmaschinen auffindbar, was die Reichweite unter Umständen deutlich verbessern kann.
Nicht alles verfügbar
Der grösste Nachteil der PWAs ist, dass momentan noch nicht flächendeckend alle Funktionalitäten der nativen Apps verfügbar sind. So ist beispielsweise derzeit kein Zugriff auf das Adressbuch oder die Telefonfunktion des Smartphones möglich. Doch dies wird nach Ansicht von Sebastian Klein, Teamleiter Entwicklung bei der Agentur Dotsource, kein dauerhaftes Problem sein: „Was noch fehlt, wird ergänzt. Es ist nur eine Frage der Zeit, bis alle Grundfunktionen auch über den Browser nutzbar sein werden.“
Für den Moment gilt: Welche Funktionen tatsächlich im Einzelfall verfügbar sind, hängt vom Browser und dem Betriebssystem auf dem Endgerät des Nutzers ab. Vorreiter ist hier Google. Das Unternehmen schiebt PWAs seit etwa drei Jahren massiv an. Laut Google sind sowohl das Betriebssystem Chrome OS als auch der Browser Google Chrome voll PWA-kompatibel. Andere Anbieter wie Microsoft und Mozilla ziehen mit: Ihre Browser sind zwar nach Google-Angaben noch nicht komplett für PWAs gerüstet, die wichtigsten Funktionen wie Push-Nachrichten, Offline-Nutzung und Homescreen-Verankerung sind aber verfügbar. Einzig Apple hat sich längere Zeit geziert, mittlerweile aber die neueste Version seines Betriebssystems iOS sowie seinen Browser Safari für PWAs ausgerüstet. Lediglich die Benachrichtigungsfunktion fehlt noch.
Hinter dieser Entwicklung steht nach Ansicht des Geschäftsführers von Dotsource, Christian Otto Grötsch, ein grosser Technologie-Trend: die zunehmende Dominanz webbasierter Systeme. „Früher wurden Programme auf Windows-Rechnern installiert, heute wird Business-Software eher webbasiert genutzt. Das Gleiche passiert jetzt bei den Apps. Statt native Apps zu bauen, kommen künftig webbasierte Systeme zum Einsatz.“
Auch erste Shop-Software-Hersteller haben das Thema auf der Agenda. Ganz vorn mit dabei ist Magento. Im vergangenen Jahr wurde eine Kooperation mit Google vereinbart. Seither arbeitet Magento an PWA Studio, einer Art Baukastensystem für PWAs. Eine Betaversion wurde bereits vorgestellt, die finale Version soll noch in diesem Jahr verfügbar sein.
Ähnliche Kooperationen hat Google mit Wordpress und Mobify, einem Anbieter einer Mobile-Shopping-Plattform, vereinbart.
Bei anderen Shop-Software-Herstellern ist das Bild gemischt: Intershop arbeitet nach eigenen Angaben an einem personalisierbaren PWA-Template, das im Herbst verfügbar sein soll. Bei Shopware heisst es hingegen, man habe das Thema im Hinterkopf, räume ihm derzeit aber noch keine grosse Priorität ein.
Chance für Shops
Was bedeutet das konkret für Shop-Betreiber? Nach Auffassung von Josef Willkommer, Geschäftsführer der Agentur Techdivision, sollten insbesondere Shop-Betreiber, die einen Relaunch planen, die Möglichkeit im Auge behalten, auch gleich eine PWA entwickeln zu lassen. Dann könne neben dem neuen Shop-Frontend die PWA gleich als weiteres Frontend mitprogrammiert werden, sodass der Gesamtaufwand nur in überschaubarem Rahmen steige.
Prinzipiell gilt: Je mehr mobile Zugriffe ein Shop hat, desto relevanter ist es, hier eine geeignete Strategie für die Mobile-Optimierung zu erarbeiten. Auch für Online-Händler, die sich gegen eine native App entschieden haben, können PWAs eine sehr sinnvolle Alternative sein. Das gilt vor allem für Händler, die nicht über so grosse Bekanntheit und keine treue mobile Stammkundschaft verfügen. Denn für sie ist es besonders schwierig, Kunden, die vielleicht nur zwei- oder dreimal im Jahr mobil in ihrem Shop einkaufen, dazu zu bringen, eine native App zu installieren und regelmässig zu nutzen. Da eine PWA ohne Download und Installation verwendet werden kann, können sie diese Kunden tendenziell leichter erreichen.
Was das Vorgehen und den Aufwand für die Entwicklung einer PWA angeht, sind die Agenturvertreter uneins - insbesondere, weil bisher erst eine überschaubare Zahl von PWAs entwickelt wurde und es daher noch an Erfahrungswerten fehlt. Willkommer empfiehlt, eine PWA nicht unbedingt aus einer bestehenden mobilen Website heraus weiterzuentwickeln, sondern sie lieber komplett neu programmieren zu lassen. Nur so könne man den grundlegenden architektonischen Unterschieden gerecht werden. Er geht davon aus, dass die Entwicklung einer PWA deutlich günstiger ist als die einer nativen App.

“„Das Thema Progressive Web App wird auch bei uns in absehbarer Zeit massiv anziehen.“„
Christian Otto Grötsch von Dotsource empfiehlt dagegen, die bestehende mobile Seite Schritt für Schritt behutsam zu einer PWA umzubauen: „Shop-Betreiber sollten die Stellen in ihrem mobilen Shop analysieren, an denen die Abbruchquoten besonders hoch sind, und diese mit passenden Funktionen einer PWA ergänzen. So können sie in kurzer Zeit die besten Erfolge bei der Steigerung der Conversion Rate erzielen.“ Zudem könnten sie durch ein solches iteratives Vorgehen im laufenden Betrieb Erfahrungen sammeln und ihr Konzept stetig optimieren. Entwicklungsleiter Sebastian Klein nennt ein Beispiel: „Als einen ersten Schritt können Online-Händler binnen weniger Stunden das ‚Web App Manifest‘ einbinden und ihren mobilen Shop so auf den Homescreen ihrer Kunden bringen.“ Dies könne im Rahmen der normalen Website-Pflege erfolgen, sodass erst einmal kein eigenes Budget dafür nötig sei.
Grötsch hält PWAs nicht generell für günstiger als native Apps. Wie viel die Entwicklung kostet, hängt ihm zufolge unter anderem von der Aktualität der IT-Infrastruktur des Shops und dem gewünschten Umfang der PWA ab. Wenn ein Shop-Betreiber sich für die Entwicklung einer komplett neuen PWA entscheide, entstünden dafür ähnliche Kosten, wie sie für die Entwicklung des aktuellen Shop-Frontends angefallen seien.
Klar ist: Progressive Web Apps stehen in Deutschland noch ganz am Anfang. Vielen ist der Begriff noch nicht geläufig. Dennoch rechnen etliche Branchenvertreter mit einem deutlichen Zuwachs. „Das Thema wird auch bei uns in absehbarer Zeit massiv anziehen“, ist sich Willkommer sicher. Und Grötsch betont: „PWAs werden Standard werden.“ Einen ersten Überblick über bestehende PWAs bieten die Webseiten PWA.bar und PWA.rocks. Stöbern und Ausprobieren lohnt sich sicher.