Webdesign-Trend
20.09.2018, 09:46 Uhr
Progressive Web Apps machen mobil
Native Apps ragten durch Komfortfunktionen lange Zeit heraus. Nun bekommen sie Konkurrenz. Progressive Web Apps - kurz PWAs - können zu einem enormen Anstieg der Conversion führen.
Unternehmen, die ihr Webangebot für die stetig wachsende mobile Nutzung optimieren wollen, haben bisher im Wesentlichen zwei Varianten zur Auswahl: eine responsive Website oder eine native App. Wer sich den Aufwand leisten will und kann, fährt zweigleisig und bietet seinen Kunden beides an.
Seit einiger Zeit ist aber immer häufiger von einer neuen Technik die Rede: den sogenannten Progressive Web Apps, kurz PWAs.
Analysten jedenfalls sagen den Progressive Web Apps eine grosse Zukunft voraus. Beispielsweise prognostizierten die Marktforscher des US-Analystenhauses Gartner bereits im März vergangenen Jahres, dass bis 2020 die Hälfte der mobilen Apps für Konsumenten Progressive Web Apps sein werden.
Doch was verbirgt sich eigentlich genau hinter diesem Begriff? Vereinfacht gesagt, versteht man unter Progressive Web Apps responsive Websites, die zusätzlich über die wichtigsten Funktionen nativer Apps verfügen.
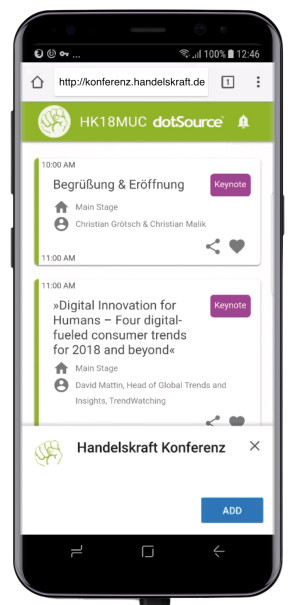
Dazu gehören vor allem Features wie der Zugriff auf die App über ein Icon auf dem Homescreen, die Möglichkeit, Inhalte offline zu nutzen und den Nutzer mit Push-Nachrichten anzusprechen oder auch die Einbindung von Gerätefunktionen wie Kamera, Bewegungssensor oder Mikrofon in die App. All diese Merkmale waren bislang nativen Apps vorbehalten. Deswegen konnten sie eine komfortablere Bedienung und ein besseres Nutzererlebnis bieten als mobile Websites - was stets als Argument für native Apps ins Feld geführt wurde.
Da Progressive Web Apps prinzipiell die gleichen Funktionen bieten, lassen sich damit Anwendungen bauen, die der Benutzer kaum von einer nativen App unterscheiden kann.
Weiterentwicklung
Möglich macht dies eine Weiterentwicklung bestehender Webtechnologien. Denn genau genommen steht hinter Progressive Web Apps nicht eine neue Technologie, sondern eine Ansammlung bestehender und erweiterter Webtechnologien.
Ein Element sind die sogenannten Service Worker, kleine, in Javascript programmierte Code-Stückchen. Sie ermöglichen es, dass Aktionen im Hintergrund ausgeführt werden, auch wenn die App nicht geöffnet ist. Auf diese Weise lassen sich beispielsweise die Inhalte der PWA auf dem Gerät zwischenspeichern. Durch dieses Caching stehen die Inhalte, zum Beispiel ein Produktkatalog des Shops, dem Nutzer dann wie in einer nativen App auch offline zur Verfügung. Daneben kommt HTML5 zum Einsatz, etwa wenn es darum geht, Sensor- oder Kamerafunktionen des Geräts in die PWA einzubinden.
Um die PWA auf dem Homescreen des Smartphones oder Tablets zu verankern, muss lediglich das sogenannte Web App Manifest in den Header des HTML-Codes eingebunden werden. In dieser Datei namens „Manifest.json“ ist genau festgelegt, welches Icon - das kann beispielsweise das Logo eines Shops sein - wo und wie auf dem Homescreen platziert wird. Zudem ist dort das Rahmen-Design der jeweiligen PWA hinterlegt, sodass die Inhalte automatisch innerhalb dieses Designs angezeigt werden.