Webseiten dezent verändern mit Stylus
Beispiel YouTube
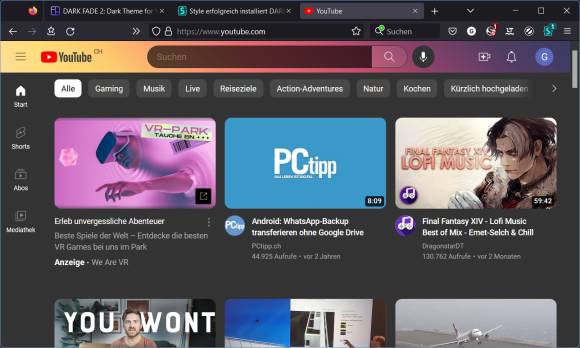
Besuchen Sie die Webseite, deren Aussehen Sie verändern wollen. Vielleicht soll die YouTube-Seite etwas frischer oder verspielter wirken.
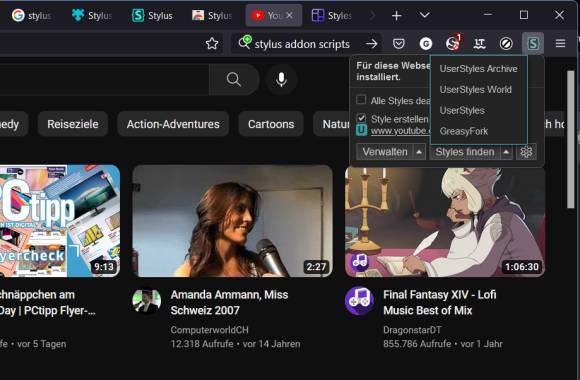
Klicken Sie aufs Stylus-Icon und verwenden Sie Styles finden. Die vier Bibliotheken UserStyles Archive, UserStyles World, UserStyles und GreasyFork können Sie nun entweder separat nach webseitenspezifischen Styles durchforsten oder einfach nach allen Styles für die aktuell geöffnete Seite (in diesem Fall youtube.com) suchen, indem Sie auf Styles finden klicken.
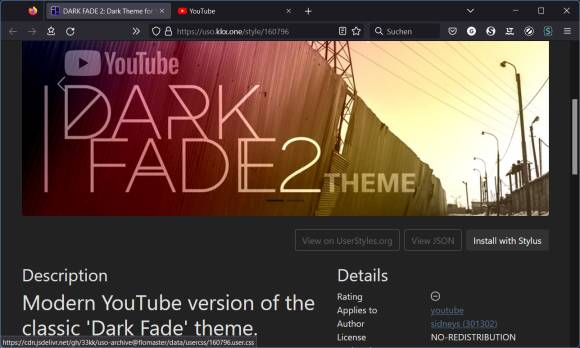
Nicht jeder Style ist gut gemacht. Es kann auch welche von Autoren mit finsteren Absichten dabei haben. Beachten Sie darum unbedingt auch die Bewertungen, Anzahl User und das Datum des letzten Updates. Hier haben wir zum Beispiel ein recht nettes, dunkles YouTube-Theme mit Farbverlauf entdeckt.
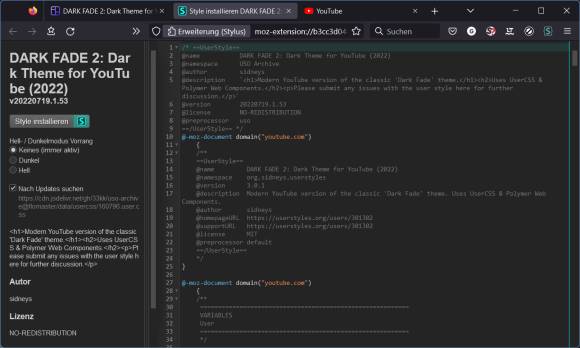
Nach dem Klick auf Style installieren oder auf Install with Stylus, erscheint der Quellcode des Styles. Wenn Sie mit HTML bzw. CSS vertraut sind, können Sie prüfen, ob der Code zum Beispiel ungebührliche externe Webseitenaufrufe erzeugt. Soll der Style angewendet werden, klicken Sie in der linken Spalte auf Style installieren.
Schon ist der Style aktiv. Sieht hübsch aus!