User Experience
02.05.2019, 22:23 Uhr
Technical SEO: An die Spitze dank UX
Seitenbetreiber, die ihren Content im Griff haben, aber doch nicht im Ranking bei Google dominieren, sollten sich an die Feinarbeit machen. Technical SEO ist hier ein Weg.
Gerade beim Ladevorgang grösserer Bilder sorgt HTTP/1.1 für Verzögerungen beim Seitenaufbau. HTTP/2 ist hier in den meisten Fällen die bessere Option.
(Quelle: shutterstock.com/Givaga)
Slogans wie "Content is King" und "Mobile First" sind für die Seitenbetreiber zur Devise für den Standard ihres Webauftritts geworden. Wer hier seine Hausaufgaben gemacht hat, setzt sich bei der organischen Suche auf Google durch.
Bleibt ein gutes Ranking bei relevanten Keywords jedoch aus, weil die Konkurrenz ebenfalls ihre To-dos erledigt hat, kommt die technische Optimierung der Webseite ins Spiel. Obwohl Google die Zusammenhänge zwischen einzelnen Faktoren und der Platzierung im organischen Ranking bestreitet, scheint die Realität doch eine andere zu sein.
UX beeinflusst Google-Ranking
Aktuelle Statistiken von Searchmetrics zeigen, dass Webseiten, die hinsichtlich ihrer User Experience (UX) optimiert wurden, bei der Google-Suche ein besseres Ranking erzielen als andere.
Die Suchmaschine kann zwar nicht feststellen, ob eine Seite kürzere Ladezeiten oder eine bessere Usability hat, Google registriert aber sehr wohl das Nutzerverhalten um ein Suchergebnis. Dieses scheint die Platzierung einer URL auf den Search Engine Result Pages (SERP), also den Suchergebnisseiten, zu beeinflussen. Denn eine schwache UX führt für gewöhnlich zur Rückkehr zu der vorausgegangenen Suchanfrage oder dem Abbruch des Ladevorgangs einer Webseite, selbst wenn das Angebot noch nicht zu sehen war.
Diese "Bounce-back-to-SERP-Rate", also das Verhältnis von Klicks auf ein Suchergebnis und den Rückkehrern zur Suchanfrage, liegt dem Internetriesen am Herzen. Bekanntlich steht für Google das Nutzererlebnis im Vordergrund und das ist, so die Annahme, umso schlechter, je höher die Absprungrate einer Seite ist.
Ich sehe was, das stimmt mich ruhig
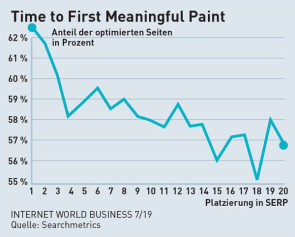
Ganz ohne Zeitverzug nach dem Aufruf einer Seite wird es nicht gehen, doch lassen sich technische Features optimieren, die in diese Richtung gehen. Seitenbetreiber sollten sich hier auf "Time to First Paint" konzentrieren, um ihre Ladezeiten zu bewerten.
Speziell geht es um die Zeit, bis ein Nutzer überhaupt einen Content auf der Webseite zu sehen bekommt, auch wenn noch nicht alle Inhalte geladen wurden. Diese "Time to First Meaningful Paint" nehmen User bewusst wahr und springen ab, wenn es ihnen zu lange dauert. Doch den ungeduldigen Nutzer beschwichtigt oft schon eine Andeutung von Inhalt. Womit die "Time to First Contentful Paint" ebenfalls nicht zu vernachlässigen ist.
Hilfreich ist hier auch eine Protokolloptimierung, die von den meisten Serverbetreibern mit einem Knopfdruck vorgenommen werden kann. Obwohl selbst Google noch immer mit HTTP/1.1 arbeitet, interagieren Server und Webbrowser per HTTP/2 effektiver.
Daher lassen sich grössere Datenmengen, wie beispielsweise bei seitenfüllenden Bildformaten, schneller auf den Bildschirm des Users transportieren. Die Zeit, bis auf der Webseite etwas passiert, wird also weiter verkürzt.
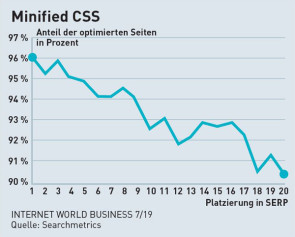
Doch nicht nur bei der Optimierung und Komprimierung von Daten, die dem User präsentiert werden, können Internetseiten punkten. Die Überarbeitung der Skripte einer Webpräsenz wirkt ebenfalls beschleunigend.
Neben "Minified CSS" sollte auch "Minified JavaScript" zu den To-dos von Seitenbetreibern, die in der Spitze optimieren wollen, hinzugefügt werden.