Firefox
30.06.2017, 09:48 Uhr
CSS Grid Inspector mit neuen Funktionen
CSS Grid ist ein flexibler und einfacher Design-Standard, der über alle Browser- und Gerätegrenzen hinweg angewendet werden kann. Daher überrascht es kaum, dass die Begeisterung unter Designern und Entwicklern kontinuierlich wächst. Aus diesem Grund haben die Firefox-Entwickler am Layout-Panel der Firefox Tools für Webentwickler gearbeitet und leistungsstarke Verbesserungen am CSS Grid Inspector und am Box-Modell implemeniert.
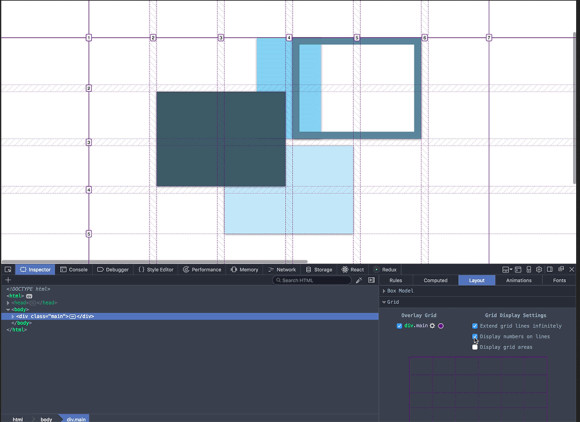
Das neue Layout-Panel listet alle verfügbaren CSS Grid Container auf einer Seite auf und gibt eine Gitterüberlagerung aus, mit deren Hilfe es einfacher ist, das Raster zu visualisieren. Nun kann individuell festgelegt werden, welche Informationen auf der Überlagerung angezeigt werden, darunter auch die Zeilennummern und Abmessungen des Rasters. Das ist vor allem für diejenigen Nutzer praktisch, die CSS Grid und alle Funktionen gerade erst kennenlernen.
In der Seitenleiste kann jetzt ausserdem ein interaktives Konturraster angezeigt werden. Per Mausbewegung über die Konturen lassen sich Teile des Rasters auf der geöffneten Seite hervorheben und verschiedene Informationen anzeigen, wie etwa Grösse, Bereich oder Position. Mithilfe der neuen Einstellung Rasterbereiche anzeigen lassen sich die Anzeigebereiche sowie deren Bezeichnungen für jede Rasterzelle ausgeben. Diese Funktion ist inspiriert vom CSS Grid Template Builder, der von Anthony Dugois entwickelt wurde.
Ausserdem kann der Grid Inspector jetzt Veränderungen, die am Grid Container vorgenommen werden, darstellen. Hierdurch können Entwickler ganz genau sehen, wo sich ihre Rasterlinien auf einer Seite befinden. Das gilt für jedes Raster, das umgewandelt, gekippt, gedreht oder in der Grösse verändert wird.
Ab sofort gibt es in Firefox auch die Möglichkeit, bestimmte Eigenschaften anzeigen zu lassen, die sich auf das Box-Modell eines ausgewählten Elements auswirken. Zusätzlich werden die verschiedenen Aussenkanten sichtbar gemacht und können direkt in ihrer Position und ihren Massen angepasst werden. Kleine Änderungen lassen sich so schnell, einfach und in Echtzeit umsetzen.
In der Seitenleiste kann jetzt ausserdem ein interaktives Konturraster angezeigt werden. Per Mausbewegung über die Konturen lassen sich Teile des Rasters auf der geöffneten Seite hervorheben und verschiedene Informationen anzeigen, wie etwa Grösse, Bereich oder Position. Mithilfe der neuen Einstellung Rasterbereiche anzeigen lassen sich die Anzeigebereiche sowie deren Bezeichnungen für jede Rasterzelle ausgeben. Diese Funktion ist inspiriert vom CSS Grid Template Builder, der von Anthony Dugois entwickelt wurde.
Ausserdem kann der Grid Inspector jetzt Veränderungen, die am Grid Container vorgenommen werden, darstellen. Hierdurch können Entwickler ganz genau sehen, wo sich ihre Rasterlinien auf einer Seite befinden. Das gilt für jedes Raster, das umgewandelt, gekippt, gedreht oder in der Grösse verändert wird.
Ab sofort gibt es in Firefox auch die Möglichkeit, bestimmte Eigenschaften anzeigen zu lassen, die sich auf das Box-Modell eines ausgewählten Elements auswirken. Zusätzlich werden die verschiedenen Aussenkanten sichtbar gemacht und können direkt in ihrer Position und ihren Massen angepasst werden. Kleine Änderungen lassen sich so schnell, einfach und in Echtzeit umsetzen.