Bessere Customer Experience
13.01.2016, 12:34 Uhr
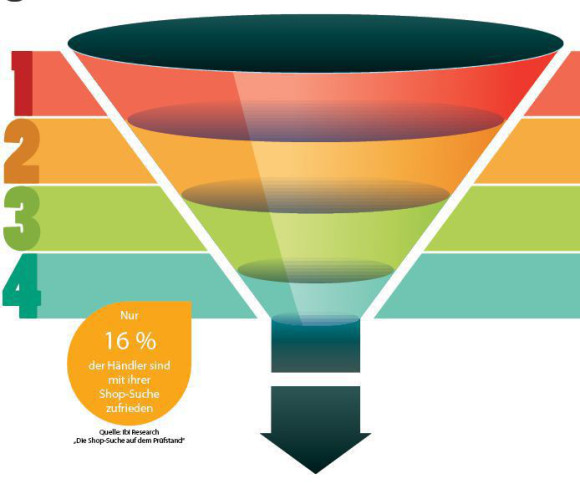
Produktsuche im Web: Gute Filter, besserer Umsatz
Eine Produktsuche im Webshop ist essenziell. Richtig erfolgreich wird die Suche aber erst durch gute Filter. Sie verbessern die Customer Experience und die Conversion.
Wer einkaufen geht, hat meist konkrete Vorstellungen oder Wünsche: ein Pullover, Kaschmir, schwarz, Grösse 38 für Damen. Das ist offline nicht anders als online. Während in der realen Welt Verkäufer die Kunden zielsicher zum gewünschten Produkt führen, übernimmt bei Online-Shops die Suchfunktion diese wichtige Rolle.
Oft jedoch reicht eine einfache Suche nicht mehr aus, insbesondere wenn das Sortiment sehr umfangreich ist. Dann müssen Filter den Kunden den Weg weisen - allen voran Kategorie-, Marken- und Preisfilter sowie Farb- und Zielgruppenfilter.
Generell sollten die Filterkategorien an den Shop und sein Sortiment, an das Suchverhalten der Zielgruppe sowie an den jeweiligen Markt angepasst werden. Sehr häufig verwendeten Mode-Shops Filter wie Männer, Frauen oder Kinder. Doch auch auf den ersten Blick ungewöhnlichere Kategorien wie "sofort lieferbar", "ohne Versandkosten" oder "Rabatt/Angebot" könne je nach Shop sinnvoll sein, erklärt Findologic-Geschäftsführer Matthias Heimbeck. Findologic ist Hersteller einer Suchfunktion für Shops. Über das Tracking des Nutzerverhaltens kann anschliessend beobachtet werden, welche Filter genutzt werden und welche erweitert oder verändert werden sollten.
Ableitung von Produktdaten
Filter lassen sich am besten von den Produktdaten ableiten. Allerdings ist hier Vorsicht geboten. Zum einen ist nicht jedes Attribut auch ein sinnvoller Filter. So sind für einen Laptop beispielsweise Angaben wie die Anzahl der USB-Steckplätze oder die Beleuchtungsstärke im Datenfeed hinterlegt, als Filter sind dagegen Parameter wie Hersteller, Displaygrösse oder Preis sinnvoll. Zum anderen kommt es darauf an, wie gut die unterschiedlichen Attribute der Produkte in den Produktdaten der Lieferanten aufgeschlüsselt sind.
Albert Pusch, Marketingleiter des Suchlösunganbieters Fact Finder, sagt: "Von unseren Kunden wissen wir, wie wirr manche Hersteller die Daten liefern. Wenn also eine schlechte Datenqualität vorliegt, müssen die Produktdaten angereichert werden."
Wichtige Filterattribute verstecken sich laut Pusch häufig in Fliesstexten, Artikelbezeichnungen und anderen, oft bruchstückhaften Textinformationen. Die relevanten Filterattribute sollten daraus entweder manuell oder mit technischer Unterstützung extrahiert werden. "Wer als Shop-Manager nicht auf eine Software-basierte Attribuisierung setzt, muss für die Filternavigation eine Armee von Studenten beschäftigen, um die Produktdaten nachzupflegen", meint Pusch.
Datenpflege ist ein Muss
Eine gute Produktdatenpflege ist auch dann notwendig, wenn individuelle Filter wie etwa konkrete Grössenvorgaben beim Kauf von Teppichen eingesetzt werden sollen. Dann kommt es darauf an, die nötigen Daten in einem einheitlichen Format vorzuhalten. So ist es bei Teppichen beispielsweise wichtig, einheitliche Masseinheiten in den entsprechenden Produktlisten zu hinterlegen. "Arbeitet man hier einmal mit Meter und bei einem anderen Produkt mit Zoll, kann kein passender Filter erstellt werden", erklärt Kian T. Gould, Geschäftsführer der Agentur und des Tool-Anbieters AOE in Wiesbaden.
Hat man Filter definiert, müssen diese im Shop grafisch sinnvoll angeordnet werden. Fact Finder empfiehlt, Filter auf der linken Seite anzuzeigen. Wer die Filter oben auf der Produktergebnisseite platzieren möchte, müsse sich bewusst sein, dass die Präsentationsfläche für die Produkte nach unten rutscht.
AOE weist zudem darauf hin, dass der Nutzer zu jeder Zeit wissen sollte, ob und welche Filter aktuell aktiviert sind. Er sollte auch die Möglichkeit haben, alle Filter zurückzusetzen. Daneben kann bei der Darstellung der Filter der Einsatz von Symbolen nützlich sein - vorausgesetzt sie sind gut verständlich. Leicht zu erfassen sind etwa Farbkacheln, um nach Farben zu filtern. "Stehen solche Symbole nicht zur Verfügung, sollten klare und möglichst kurze Begriffen eingesetzt werden", sagt Findologic-Chef Heimbeck.
Anzahl der Filter berücksichtigen
Vorsicht ist bei der Anzahl der Filter beziehungsweise der Filterausprägungen geboten. Filter sind zum Beispiel Grösse oder Farbe, die Filterausprägungen hierzu wären Angaben wie X, S, M, L, XL oder Rot, Blau und Schwarz. Wie SDL, Hersteller des Such-Tools Fredhopper, herausgefunden hat, lassen sich die besten Ergebnisse mit fünf bis acht Filtern erreichen.
Bei den Filterausprägungen dagegen geht es weniger um die Anzahl als vielmehr darum, keine redundanten Angaben anzuzeigen. AOE-Chef Gould betont: "Oberstes Gebot ist, nur die Filter anzuzeigen, die dem Nutzer auch wirklich einen Mehrwert bringen. Stellt sich bei Usability-Tests heraus, dass er einige Filter gar nicht nutzt beziehungsweise die Funktion unklar ist, sollte man die Filter entfernen beziehungsweise deren Benennung korrigieren."
Generell gilt: Je tiefer der Kunde ins Sortiment einsteigt, umso spezifischer dürfen die Filter sein. "Bei Outdoor-Produkten spielt kurz vor der Kaufentscheidung oft das Gewicht des Produkts eine Rolle. Bei einer Jacke erfolgt die Vorauswahl aber zuerst auf Basis anderer Kriterien wie etwa Einsatzzweck, Material oder Wassersäule", nennt Pusch von Fact Finder ein Beispiel.
Auf die Performance achten
Allzu oft tritt das Problem auf, dass Filter einzeln und nacheinander gesetzt werden müssen und sich dadurch die Ladezeit extrem erhöht. Eine Lösung kann sein, dass der Nutzer erst beliebig viele Filter setzt und anschliessend den Filtervorgang aktiv auslöst. Dieses Vorgehen ergibt jedoch nur Sinn, wenn sich in Usability-Tests herausgestellt hat, dass der Nutzer sehr viele Filter setzen muss, um ein zufriedenstellendes Suchergebnis zu erhalten.
Das anschliessende Laden der Seite kann durch die Nutzung der Programmiersprache Ajax beschleunigt werden. Dabei wird nicht die komplette Seite neu geladen, sondern nur der sich verändernde Teil. "Ganz verhindern lassen sich negative Auswirkungen auf die Performance nicht, aber durch diese Massnahmen lassen sie sich auf ein Minimum beschränken", betont Gould.
Findologic setzt für dieses Problem die sogenannte "Direct Integration" ein, die das Laden der Ergebnisseiten nach eigenen Angaben um ein Vielfaches verkürzt. Der Trick dabei: Es wird nicht die ganze Seite im Shop nachgeladen, sondern nur der kleine Teil der Ergebnisse. Diese wiederum werden direkt von komplexen Suchservern hochgeladen.
Der Tool-Hersteller SDL sieht eine Lösung darin, redundante Filter- und Filterausprägungen zu kombinieren. Ein Beispiel ist der Grössenfilter. Hier könnten etwa Grössen wie S sowie 36 und 38 zu einem Filter kombiniert werden. Anwendungsbezogene Filter sind ebenfalls möglich. Es können auch mehrere Filter kombiniert werden: Aus Business und Outfit wird dann Business-Outfit.
Sieben Tipps für eine erfolgreiche Produktsuche im Web