Browser
08.10.2018, 10:49 Uhr
So gibt sich Ihr Chrome, Firefox, Edge und IE als ein Smartphone aus
Wie sieht die gerade angeschaute Webseite wohl auf einem Galaxy S9 aus? Oder auf einem iPhone? So können Sie es prüfen. Plus: Damit funktioniert auch Instagram auf dem Desktop.
Immer mehr Anwender haben auch eine eigene Webseite oder zumindest einen Blog. Da wäre es doch praktisch, wenn Sie gleich im Webbrowser am Desktop-PC herausfinden könnten, wie diese Webseite wohl auf einem Smartphone ausschauen könnte.
Die meisten Desktop-Webbrowser haben so eine Funktion eingebaut, wenn auch manchmal recht gut versteckt. Als Geheimtipp: Auf diese Weise lässt sich z.B. Instagram auch auf dem Desktop-PC nutzen.
So gehts in Mozilla Firefox
In Mozilla Firefox öffnen Sie die betroffene Webseite, klicken oben rechts aufs Menü mit den drei Strichen und öffnen Web-Entwickler/Bildschirmgrössen testen.
Aufgepasst: Falls etwa das folgende Bild erscheint, ist eine Komponente veraltet oder wird durch ein Add-on beeinträchtigt; Sie müssen das störende Add-on deaktivieren oder ein neues Firefox-Profil erstellen. Wie das geht, erklärt der Mozilla-Support hier: neues Firefox-Profil erstellen.
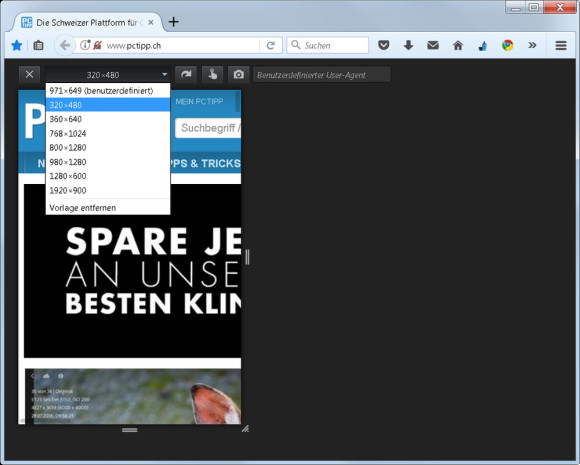
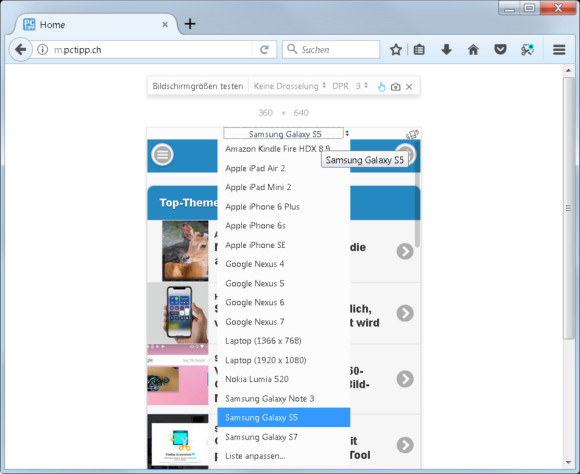
Ist das Profil aktualisiert bzw. stört keine veraltete Komponente, kommt die interessantere, neuere Variante der Entwicklervorschau:
Hier können Sie nun im Ausklappmenü nicht nur die Auflösung, sondern genau das Gerät auswählen, das Sie interessiert. Es gibt auch die Möglichkeit, via «Keine Drosselung» eine langsame 2G-Verbindung zu emulieren oder das virtuelle Smartphone zu drehen. Daneben erlaubt es der Emulator ebenfalls, einen Screenshot zu knipsen.
Geheimtipp: Mit dem Tastenkürzel Ctrl+Shift+M (Strg+Umschalt+M) rufen Sie den Modus noch schneller auf.
So gehts in Microsoft Edge
Öffnen Sie oben rechts das Drei-Punkte-Menü und darin die Entwicklungstools. Sie könnten hierfür einfach die Funktionstaste F12 drücken. Ziehen Sie das Fenster breiter, damit Emulation erscheint oder klappen Sie neben Netzwerk und Leistung das Menü auf und klicken Sie dort auf Emulation. Wählen Sie ein Gerät aus. Hier fehlen viele bekannte Geräte; darum können Sie alternativ auch zu Benutzerdefiniert greifen und unten bei Anzeige die Auflösung manuell wählen. Firefox und Chrome sind hierbei flexibler.
So gehts in Google Chrome und im Internet Explorer
Nun zu Google Chrome
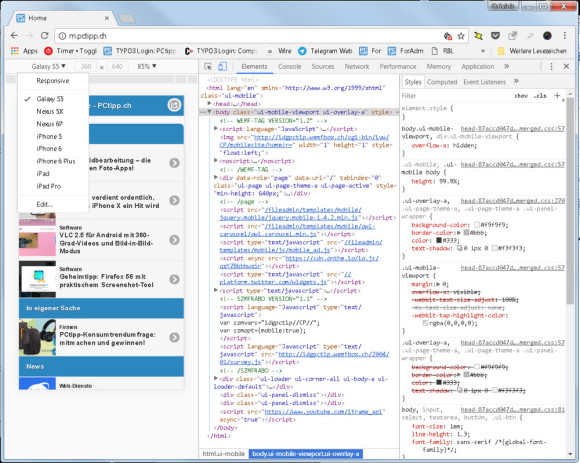
In Chrome gehts oben rechts zum Drei-Punkte-Menü, gefolgt von Weitere Tools/Entwicklertools. Über das Icon mit dem Smartphone/Tablet-Symbol (links neben dem Reiter Elements) lässt sich der Modus der Vorschau in der linken Spalte umschalten bzw. eine Toolbar einblenden, über die Sie ein Gerät bzw. eine Auflösung auswählen können. Ziehen Sie die Spalte breit genug, dann entdecken Sie ein Ausklappmenü für verschiedene Geräte sowie ein weiteres für die Zoomstufe.
Spannend: Unter Edit gibts eine Liste zahlreicher weiterer Geräte, die Sie hier emulieren können. Haken Sie die gewünschten einfach an.
Eher mager: Internet Explorer
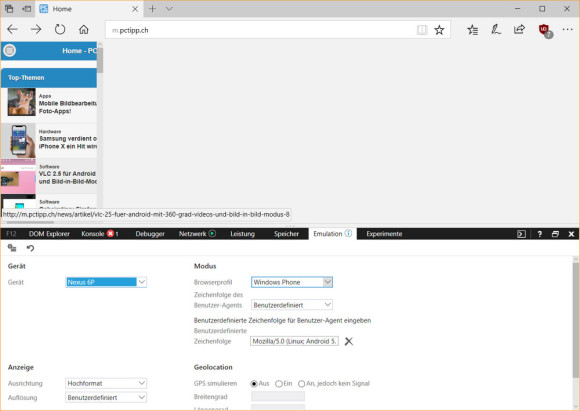
Drücken Sie im Internet Explorer F12 oder öffnen Sie oben rechts das Zahnradsymbol und besuchen Sie die F12 Entwicklertools. Wechseln Sie zum Reiter Emulation und greifen Sie unter Browserprofil zum Windows Phone. Das ist allerdings das Einzige, was Sie hier direkt auswählen können. Für iOS- oder Android-Geräte ist hier Fehlanzeige. Darunter bzw. daneben lässt sich die Auflösung auswählen. Bei Benutzerdefiniert legen Sie die Smartphone-Grösse in Zoll und die Auflösung manuell fest.