Webtechnologien
25.01.2021, 14:58 Uhr
Was steckt in jeder Website?
Wir alle surfen jeden Tag unzählige Websites an. Auf jeder einzelnen davon kommen Basis-Technologien zum Einsatz. Wir zeigen auf, welche Rollen HTML, CSS und JavaScript dabei spielen.
Der CFO fragt den CEO: «Was passiert, wenn wir in die Entwicklung unserer Mitarbeitenden investieren und dann verlassen sie unsere Unternehmung?»
CEO: «Was passiert, wenn wir nicht investieren und sie bleiben?»
Vermutlich ist Ihnen dieses berühmte Zitat auch bereits zu Ohren gekommen. Es ist aktueller denn je und gilt für alle Berufe, aber für die Informatik – angesichts der rasanten technologischen Entwicklungen - ganz besonders. Wichtig ist in diesem Kontext, zu sehen, dass nicht nur die Informatik-Spezialistinnen- und Spezialisten Ahnung von Informatik haben, sondern möglichst viele Mitarbeitenden. Informatik-Wissen wird immer mehr zum Grundinventar der Bildung. Wussten Sie zum Beispiel, welchen Webentwicklungs-Technologien sie tagtäglich begegnen? Und wofür diese gut sind?
HTML, CSS und JavaScript
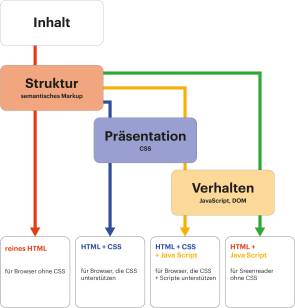
Die drei Technologien HTML, CSS und JavaScript sind in der heutigen, modernen Webentwicklung eng miteinander verknüpft. Jede der drei Technologien behandelt ein spezifisches Aufgabengebiet, das sich zu lernen lohnt.
Viele Webentwickler setzen sich in der sogenannten Webstandards-Bewegung für einen sinnvollen und korrekten Einsatz der Webtechniken HTML und CSS ein. Inhaltsvolle, barrierefreie und anpassungsfähige Websites sind das Ziel. In diesem Zusammenhang sind auch die Grundlagen für modernes JavaScript erarbeitet worden. JavaScript ermöglicht Interaktionen mit dem Benutzer, Validierungen von Eingaben und vieles mehr.
HTML legt fest, was auf der Seite stehen soll (struktureller Aufbau und Inhalt)
HTML-Dokumente sind die Grundlage des World Wide Web und werden von Webbrowsern dargestellt. HTML ist eine auf reinem Text basierende Auszeichnungssprache. Mit HTML (Hypertext Markup Language) werden diese Texte Sinn- und bedeutungsvoll strukturiert, indem beispielsweise Überschriften, Listen, Absätze, Datentabellen, zusammenhängende Bereiche sowie wichtige Abschnitte usw. als solche ausgezeichnet werden. HTML ist keine Programmiersprache, sondern eine textbasierte Beschreibungssprache. Textpassagen werden mithilfe von HTML- Elementen ausgezeichnet. Die Elemente kennzeichnen die logische Bedeutung (Semantik) von Textpassagen innerhalb des Webauftritts.
HTML-Dokumente sind die Grundlage des World Wide Web und werden von Webbrowsern dargestellt. HTML ist eine auf reinem Text basierende Auszeichnungssprache. Mit HTML (Hypertext Markup Language) werden diese Texte Sinn- und bedeutungsvoll strukturiert, indem beispielsweise Überschriften, Listen, Absätze, Datentabellen, zusammenhängende Bereiche sowie wichtige Abschnitte usw. als solche ausgezeichnet werden. HTML ist keine Programmiersprache, sondern eine textbasierte Beschreibungssprache. Textpassagen werden mithilfe von HTML- Elementen ausgezeichnet. Die Elemente kennzeichnen die logische Bedeutung (Semantik) von Textpassagen innerhalb des Webauftritts.
CSS legt fest, wie die Websites dargestellt werden soll (Formatierung & Gestaltung)
CSS (Cascading Style Sheets) enthalten die Formatierungsinformationen. Diese werden für die Darstellung des HTML-Dokuments verwendet. Der Browser zeigt das Resultat aus HTML und CSS. Für Responsive Web Design sind sogenannte Media Queries eine wesentliche Voraussetzung, um unterschiedliche Designs in Abhängigkeit von bestimmten der zur Verfügung stehenden Auflösung zu erlauben. Am sinnvollsten werden die CSS-Vorgaben in einem ausgelagerten Stylesheet notiert. Im Normalfall besteht eine Webpräsenz aus mehreren (oft hunderten) von Seiten, die alle gleich formatiert werden sollen. Durch die Auslagerung entsteht der Vorteil, dass das Design einer Webseite schnell und unkompliziert zentral geändert werden kann.
CSS (Cascading Style Sheets) enthalten die Formatierungsinformationen. Diese werden für die Darstellung des HTML-Dokuments verwendet. Der Browser zeigt das Resultat aus HTML und CSS. Für Responsive Web Design sind sogenannte Media Queries eine wesentliche Voraussetzung, um unterschiedliche Designs in Abhängigkeit von bestimmten der zur Verfügung stehenden Auflösung zu erlauben. Am sinnvollsten werden die CSS-Vorgaben in einem ausgelagerten Stylesheet notiert. Im Normalfall besteht eine Webpräsenz aus mehreren (oft hunderten) von Seiten, die alle gleich formatiert werden sollen. Durch die Auslagerung entsteht der Vorteil, dass das Design einer Webseite schnell und unkompliziert zentral geändert werden kann.
JavaScript legt fest, was passieren soll (Verhalten)
Mit Hilfe von JavaScript ist es möglich dynamisch auf Ereignisse zu reagieren und das Dokument zu beeinflussen oder Warnhinweise anzuzeigen. Dies geht über die Möglichkeiten hinaus, die eine Textverarbeitung bietet. Beispielsweise kann mit Hilfe von JavaScript geprüft werden, ob ein Benutzer die Vorgaben erfüllt. Oder auch ein Formular für einen Spezialfall anzupassen. Die Möglichkeiten sind grenzenlos. Der Aufwand dies zu realisieren, eher gering. Wie CSS fügt JavaScript dem Dokument einen besonderen Mehrwert hinzu. CSS und JavaScript sollen mit dem Ziel eingesetzt werden, die Benutzbarkeit für den Anwender zu verbessern. JavaScript ist eine objektorientierte Skriptsprache, mit der vollwertig programmiert werden kann. Sie gilt auch als geeignete Einstiegs-Programmiersprache, da sie im Gegensatz zu anderen Programmiersprachen weniger Sprachelemente besitzt und ziemlich tolerant auf kleine Fehler reagiert.
Mit Hilfe von JavaScript ist es möglich dynamisch auf Ereignisse zu reagieren und das Dokument zu beeinflussen oder Warnhinweise anzuzeigen. Dies geht über die Möglichkeiten hinaus, die eine Textverarbeitung bietet. Beispielsweise kann mit Hilfe von JavaScript geprüft werden, ob ein Benutzer die Vorgaben erfüllt. Oder auch ein Formular für einen Spezialfall anzupassen. Die Möglichkeiten sind grenzenlos. Der Aufwand dies zu realisieren, eher gering. Wie CSS fügt JavaScript dem Dokument einen besonderen Mehrwert hinzu. CSS und JavaScript sollen mit dem Ziel eingesetzt werden, die Benutzbarkeit für den Anwender zu verbessern. JavaScript ist eine objektorientierte Skriptsprache, mit der vollwertig programmiert werden kann. Sie gilt auch als geeignete Einstiegs-Programmiersprache, da sie im Gegensatz zu anderen Programmiersprachen weniger Sprachelemente besitzt und ziemlich tolerant auf kleine Fehler reagiert.
Die drei Schichten HTML, CSS und JavaScript arbeiten Hand in Hand, aber ausser der HTML-Schicht ist keine für das grundlegende Funktionieren notwendig. Insbesondere funktioniert die Präsentation auch dann, wenn JavaScript nicht zur Verfügung steht. Das «Verhalten» funktioniert soweit wie möglich, wenn das Stylesheet nicht angewendet wird.
Das Markup (HTML) ist die wichtigste Schicht eines Webdokuments. Die HTML Inhalte müssen auch ohne CSS (Stylesheets) oder JavaScript sicht- und benutzbar sein. Durch die Stylesheets kann eine weitere Schicht über das HTML-Dokument gelegt werden. CSS verbessert die Lesbarkeit durch die Gestaltung und macht dadurch die Website ansprechender und interessanter. Falls das Stylesheet nicht geladen werden kann, bleibt die Webseite aber weiterhin benutzbar.
JavaScript bildet die dritte Schicht, die dem Dokument Interaktivität und Verhalten gibt. Bei abgeschaltetem oder nicht verfügbaren JavaScript (etwa bei Screenreadern) bleibt die Seite aber weiterhin benutzbar.
Fazit
Gerade in der aktuellen Zeit, wo viele ihr Büro gegen das Home Office getauscht haben und das Arbeiten «online» für viele zum Alltag geworden ist, wird das Wissen über die Informatik oder Teile der Disziplin zum Trumpf einer Firma. Wer digital fit ist, ist versierter im Erlernen neuer Software und bringt auch eine höhere Sensibilität für die Gefahren im Netz mit.
Hinweis: Dieser Artikel erscheint im Rahmen einer gemeinsamen Kampagne von Computerworld Schweiz und swissICT zum Thema ICT-Fachkräfte in der Schweiz. Partner Unternehmen des swissICT Booster 50+ Programms sowie der 3L Informatik äussern sich in thematischen Artikel zu aktuellen ICT-Themen.
Zu den Autoren
Iris Erni leitet die Sparte Informatik & Neue Medien bei der Klubschule Migros Zürich.
Enrico Biondi ist als Programmierer und Lehrperson bei der Klubschule Migros Zürich tätig.
Autor(in)
Computerworld
Redaktion