Firefox personalisieren
08.06.2021, 10:55 Uhr
Firefox-Tuning für Fortgeschrittene
Mit Version 89 des Firefox-Browsers hat Mozilla ein paar Design-Entscheidungen getroffen, mit denen ein Teil der Nutzerschaft hadert. Manches davon lässt sich über eine eigene Konfigurationsdatei ändern. Hier die Tipps!
Kürzlich wurde die Version 89 von Mozilla Firefox über ein Update an die Nutzerinnen und Nutzer verteilt (Online PC berichtete). Die Tabs haben ein neues, etwas gewöhnungsbedürftiges Aussehen bekommen, das Kontextmenü der Tabs wurde umgekrempelt, das Firefox-Menü (Hamburger-Menü) enthält etwas viel Weissraum und der Kompakt-Modus der Tabs ist ebenfalls weggefallen.
Wir zeigen, wie Sie einiges davon wieder ändern. Das einfachste zuerst.
Tabs im Kompakt-Modus
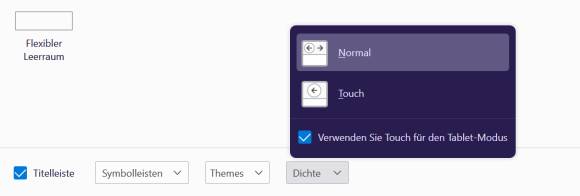
Der Kompakt-Modus der Tabs ist nicht mehr zu finden. Damit haben die Tabs etwas weniger Platz eingenommen. Sie finden zwar weiterhin übers Firefox-Menü/Weitere Werkzeuge/Symbolleiste anpassen die Einstellungsoption Dichte (ganz unten). Aus dieser ist jetzt aber nebst Normal und Touch der dritte Modus verschwunden: Kompakt. Wer diesen weiterhin nutzen möchte: Die Option lässt sich noch recht einfach wiederherstellen. Tippen Sie in der Firefox-Adresszeile die Zeichenfolge about:config ein und drücken Sie Enter. Klicken Sie auf Risiko akzeptieren und fortfahren. Tippen Sie oben im breiten Filterfeld compact ein, sodass unter anderem der Eintrag browser.compactmode.show stehen bleibt. Über den Doppelpfeil dahinter schalten Sie diesen von false auf true um. Ab sofort ist die Einstellung Kompakt wieder sicht- und nutzbar.
Befehl «Grafik-Info anzeigen» zurückbekommen
Ebenfalls erst kürzlich verschwunden ist beim Rechtsklick auf ein Bild der Befehl Grafik-Info anzeigen. Auch das geht noch ohne separate Konfigurationsdatei. Tippen Sie in der Adresszeile about:config ein und klicken Sie auf den Button Risiko akzeptieren und fortfahren. Tippen Sie oben im Filterfeld browser.men ein, damit unter anderem browser.menu.showViewImageInfo stehen bleibt. Schalten Sie diesen Eintrag über den Doppelpfeil am Ende der Zeile von false auf true um.
Aufgleisen der userChrome.css
Die restlichen Tipps erfordern die Nutzung einer persönlichen Konfigurationsdatei namens userChrome.css. Das klingt aber viel komplizierter als es ist. Mit der folgenden Vorbereitung und Schritt-für-Schritt-Anleitung klappt es.
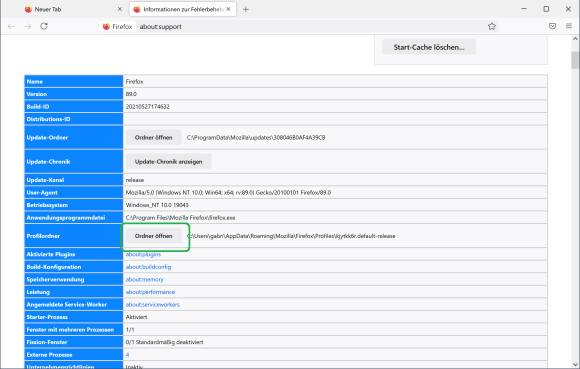
1. Profilordner finden: Gehen Sie via Firefox-Menü oben rechts zu Hilfe/Weitere Informationen zur Fehlerbehebung. Klicken Sie hinter Profilordner auf Ordner öffnen.
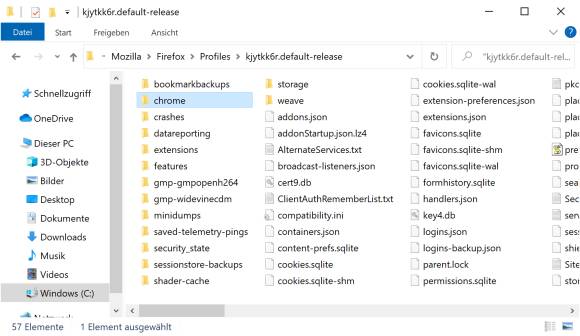
2. Ordner chrome erstellen: Sofern noch nicht vorhanden, erstellen Sie nach einem Rechtsklick auf eine freie Stelle in diesem Ordner via Neu/Ordner einen neuen Ordner, den Sie chrome nennen. Lassen Sie sich nicht von der Bezeichnung «chrome» irritieren; sie ist eine Mozilla-interne Bezeichnung für Teile der Bedienoberfläche und hat mit Googles Chrome nichts zu tun.
3. Verknüpfung und Datei-Endungen: Ziehen Sie von diesem neuen chrome-Ordner vielleicht am besten mit gedrückter rechter Maustaste eine Verknüpfung auf den Desktop, damit Sie ihn für zukünftige Firefox-Tuning-Schritte stets griffbereit haben. Blenden Sie im Datei-Explorer die Datei-Endungen ein: Ansicht/Ein-/Ausblenden/Dateinamenerweiterungen.
4. Datei userChrome.css erstellen: Öffnen Sie den neuen chrome-Ordner und erstellen Sie darin via Rechtsklick/Neu/Textdokument eine neue Textdatei. Benennen Sie diese in userChrome.css um.
5. Nutzung von userChrome.css aktivieren: Teilen Sie Firefox nun mit, dass er sich beim Start jeweils nach dieser Datei umsehen soll. Tippen Sie hierfür about:config in die Adresszeile (gefolgt von Enter), klicken Sie auf Risiko akzeptieren und fortfahren. Tippen Sie im Filterfeld userprof ein. Es bleibt dieser Eintrag stehen: toolkit.legacyUserProfileCustomizations.stylesheets. Schalten Sie ihn durch Klick auf den Doppelpfeil am Ende der Zeile von false auf true um.
Damit sind die Vorbereitungen abgeschlossen. Auf der nächsten Seite geht es zu Tweaks, die ein paar der Design-Änderungen rückgängig machen.
Tab-Tweak in userChrome.css einfügen
Datei userChrome.css öffnen: Öffnen Sie den vorhin erstellten Ordner chrome in Ihrem Firefox-Profil. Klicken Sie mit rechter Maustaste auf die Datei userChrome.css und wählen Sie im Kontextmenü Öffnen mit/Editor. Es öffnet sich der Notepad-Editor mit der noch leeren Datei.
Hinweis: Sie müssen natürlich nicht alle Tweaks anwenden! Wenn Ihnen die Tabs gefallen und Sie z.B. bloss den Befehl «Neuer Tab» aus dem Tab-Kontextmenü entfernen wollen, beschränken Sie sich einfach auf die Code-Zeilen zum jeweiligen Tipp.
Tabs wieder wie Tabs aussehen lassen
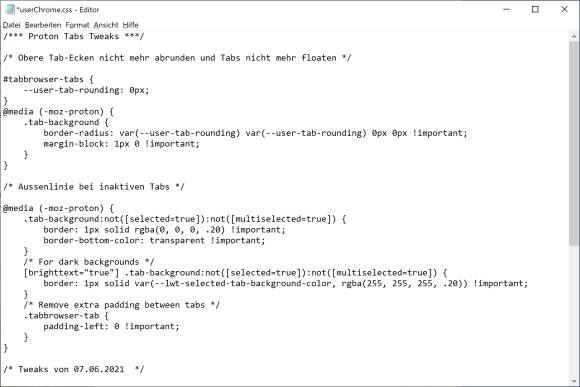
Fügen Sie folgende Code-Zeilen ein; das Datum in der untersten Zeile können Sie anpassen, damit Sie wissen, wann Sie die Einträge in der Datei gemacht haben:
/*** Proton Tabs Tweaks ***/
/* Obere Tab-Ecken nicht mehr abrunden und Tabs nicht mehr floaten */
#tabbrowser-tabs {
--user-tab-rounding: 0px;
}
@media (-moz-proton) {
.tab-background {
border-radius: var(--user-tab-rounding) var(--user-tab-rounding) 0px 0px !important;
margin-block: 1px 0 !important;
}
}
/* Aussenlinie bei inaktiven Tabs */
@media (-moz-proton) {
.tab-background:not([selected=true]):not([multiselected=true]) {
border: 1px solid rgba(0, 0, 0, .20) !important;
border-bottom-color: transparent !important;
}
/* For dark backgrounds */
[brighttext="true"] .tab-background:not([selected=true]):not([multiselected=true]) {
border: 1px solid var(--lwt-selected-tab-background-color, rgba(255, 255, 255, .20)) !important;
}
/* Remove extra padding between tabs */
.tabbrowser-tab {
padding-left: 0 !important;
}
}
/* Tweaks von 07.06.2021 */
Die Datei sollte etwa so aussehen wie im nachfolgenden Screenshot. Speichern Sie die Datei.
Schliessen und öffnen Sie Firefox wieder. Schon sehen die Tabs wieder wie Tabs aus. Sie können nun in derselben Datei weitere Tweaks einfügen. Zwei weitere finden Sie auf der Folgeseite.
Kompakteres Menü • «Neues Tab» aus Tab-Kontextmenü entfernen
Kompakteres Menü
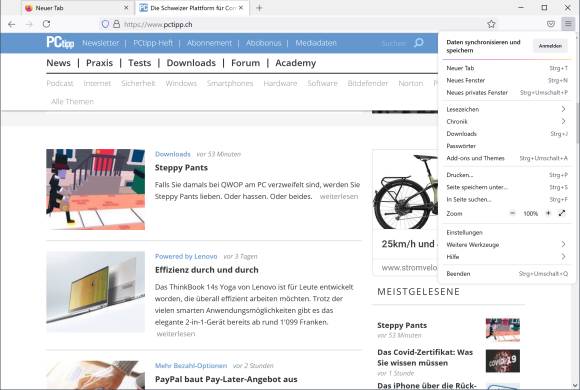
Das Menü, das sich beim Klick aufs Hamburger-Symbol öffnet, zeigt etwas viel Weissraum. Hätten Sie es gerne etwas kompakter dargestellt? Fügen Sie in Ihrer userChrome.css-Datei mit einer Leerzeile Abstand zu den vorherigen Tweaks folgenden Code ein:
/*** Kompaktere Menue-Anzeige ***/
menupopup > menuitem, menupopup > menu {
padding-block: 4px !important;
}
:root {
--arrowpanel-menuitem-padding: 4px 8px !important;
}
Nach dem nächsten Firefox-Start sehen Sie, dass einiges an «Luft» aus dem Menü gelassen wurde.
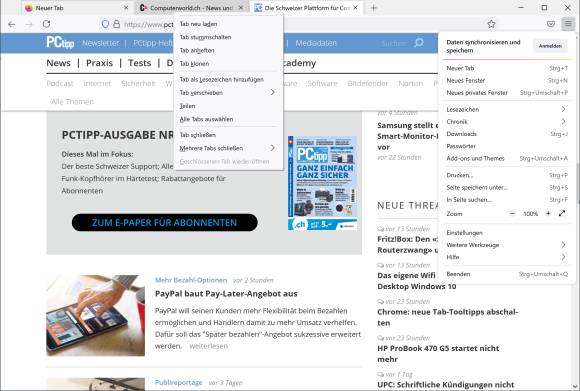
Tab-Kontextmenübefehl «Neuer Tab» entfernen
Sie haben sich fürs Öffnen neuer Tabs vielleicht längst Ctrl+T (Strg+T) angewöhnt oder klicken hierfür einfach aufs Pluszeichen neben den Tabs. Ausserdem möchten Sie vielleicht den Befehl Tab neu laden wieder an oberster Stelle beim Rechtsklick auf die Tabs haben. Wenn Sie den Befehl Neuen Tab öffnen via userChrome.css ausblenden, steht der gewünschte Befehl wieder zu oberst. Fügen Sie in der userChrome.css nach den vorherigen Tweaks eine Leerzeile ein, darunter diesen Code:
/*** Aus Tab-Kontextmenue entfernen ***/
/* Neuen Tab oeffnen ausblenden */
#context_openANewTab, #tab-context-new-tab
{
display: none !important;
}
Tipps zum Schluss • Tweaks «mitnehmen» oder entfernen
Wenn Sie Englisch können und nach weiteren Tweaks (besonders aktuell im Zusammenhang mit Firefox 89) suchen, sei Ihnen die Webseite https://www.userchrome.org/ empfohlen oder die Reddit-Seite https://www.reddit.com/r/FirefoxCSS/. Bei letzterer dürften besonders jene mit dem Flair (Etikette) namens «Solved» (gelöst) brauchbare Anpassungen liefern.
Sie haben über die userChrome.css-Tweaks Ihren Firefox nun so zurechtgeklopft, wie er sein sollte. Wollen Sie die Tweaks nun in einem anderen Firefox-Profil oder auf einem anderen Computer ebenfalls anwenden? So gehts:
- Kopieren Sie Ihre userChrome.css-Datei z.B. auf einen USB-Stick und stöpseln Sie ihn am Ziel-PC an.
- Öffnen Sie auf dem Ziel-PC bzw. im Ziel-Benutzerkonto den Firefox-Profilordner via Firefox-Menü/Hilfe/Weitere Informationen zur Fehlerbehebung und bei Profilordner ein Klick auf Ordner öffnen.
- Erstellen Sie im Profilordner wieder den Unterordner namens chrome.
- Kopieren Sie Ihre userChrome.css-Datei dort hinein.
- Vergessen Sie nicht den wichtigsten Punkt, nämlich das Aktivieren der userChrome.css-Nutzung. Tippen Sie about:config in die Adresszeile, klicken Sie auf Risiko akzeptieren und fortfahren. Tippen Sie im Filterfeld userprof ein und schalten Sie den Eintrag toolkit.legacyUserProfileCustomizations.stylesheets von false auf true um.
Tweaks entfernen
Entweder schalten Sie via about:config den Eintrag toolkit.legacyUserProfileCustomizations.stylesheets wieder von true auf false um, womit Firefox die Datei userChrome.css wieder ignoriert.
Oder Sie löschen aus dem Ordner chrome in Ihrem Firefox-Benutzerprofil die Datei userChrome.css, was die Änderungen ebenfalls rückgängig macht.