Wie eine Tourismus-Agentur eine Progressive Web App einsetzt
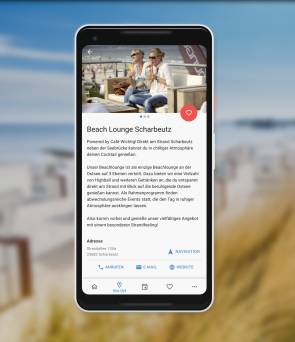
In der App nachschauen, was gerade vor Ort geboten ist
Was tun? Der Lösungsansatz: Um die Menschen vor Ort mit detaillierten Infos versorgen zu können, hatte sich die Tourismus-Agentur dazu entschieden, eine mobile App entwickeln zu lassen. Schliesslich sind Smartphones für viele unterwegs wichtige Informationslieferanten. Die Aufgabe der App: Einheimische und Gäste zuverlässig über all das zu informieren, was in den Gemeinden gerade los ist.
Der englische Begriff für solche zeitgenauen, ortsbezogenen Detailinformationen ist "hyperlocal". Im deutschen Digitalmarketing ist diese Bezeichnung allerdings noch relativ neu. "Gäste erwarten eine Wettervorhersage, Hinweise auf Veranstaltungen oder, wo man einkaufen kann. Es geht darum, den Gast vor Ort gut zu lenken. Das alleine ist schon eine Kunst", fasst Rosinski zusammen.
Die Tourismus-Agentur hatte drei Agenturen zum Pitch eingeladen. Zwei boten die Erstellung von nativen Apps für Android und iOS an, während die Digitalagentur hmmh mit der Idee punktete, eine Progressive Web App (PWA) zu entwickeln. Eine Progressive Web App ist eine Symbiose aus einer klassischen Webseite und einer mobilen App.
Ihr Vorteil: Da die App keine klassische native App ist, sondern eine Webseite, kann sie ohne Installation schnell auf dem Homescreen des Geräts abgelegt werden und benötigt als reine Webanwendung kaum Speicher. Auf die Funktionen von nativen Apps wie Push-Nachrichten, Geolokalisierung oder Zugriff auf die Kamera muss dennoch nicht verzichtet werden. Besteht gerade keine Internet-Verbindung, kann sie offline genutzt werden. Gäste können auf den Veranstaltungskalender, auf Outdoor-Routen oder ihre individuellen Merklisten auch dann zugreifen, wenn sie kein Netz haben.